introduction of the html and css:
why use html and css ?
- html : respnsible about content and structure website.
- css :control the style and layout of the webpage.
[
 ]
]
what is the structure in webpage?
- html
- head
- body
chapter 8 : extra markup
- id attribute : p id =”namee”
- class attribute : p class= “nameee”
- block element :
- h1
- p
- ul
- li
- inline element :
- a
- b
- em
- img
- grouping text and element inline :
- div
- span
- note : div The div element allows you to group a set of elements together in one block-level box.
- note :The span element acts like an inline equivalent of the div element. It is used to either.
- iframe :
- iframe
- width=”450”
- height=”350”
- src=”#”
why use meta ?
- description
- keyword
- robots
notes:
- You can add comments to your code between the
- !– and –
- The id and class attributes allow you to identify particular element.
- The div and span elements allow you to group block and inline element together .
- iframe cut windows into your web pages through which other page can be displayed .
- The meta tag allows you to supply all kinds of information about your webpage .
- DOCTYPES tell browsers which version of HTML you are using .
chapter 17: html layout
[
 ]
]header :
- nav
- ul
- li
- a
footer
- footer
article
- why use article ? The <article> element acts as a container for any section of a page that could stand alone and potentially be syndicated.
- example:
- article :
- p any paragraph
- img
section
- why use section ?
- The <section> element groups
related content together, and
typically each section would
have its own heading.
chapter18 : process design
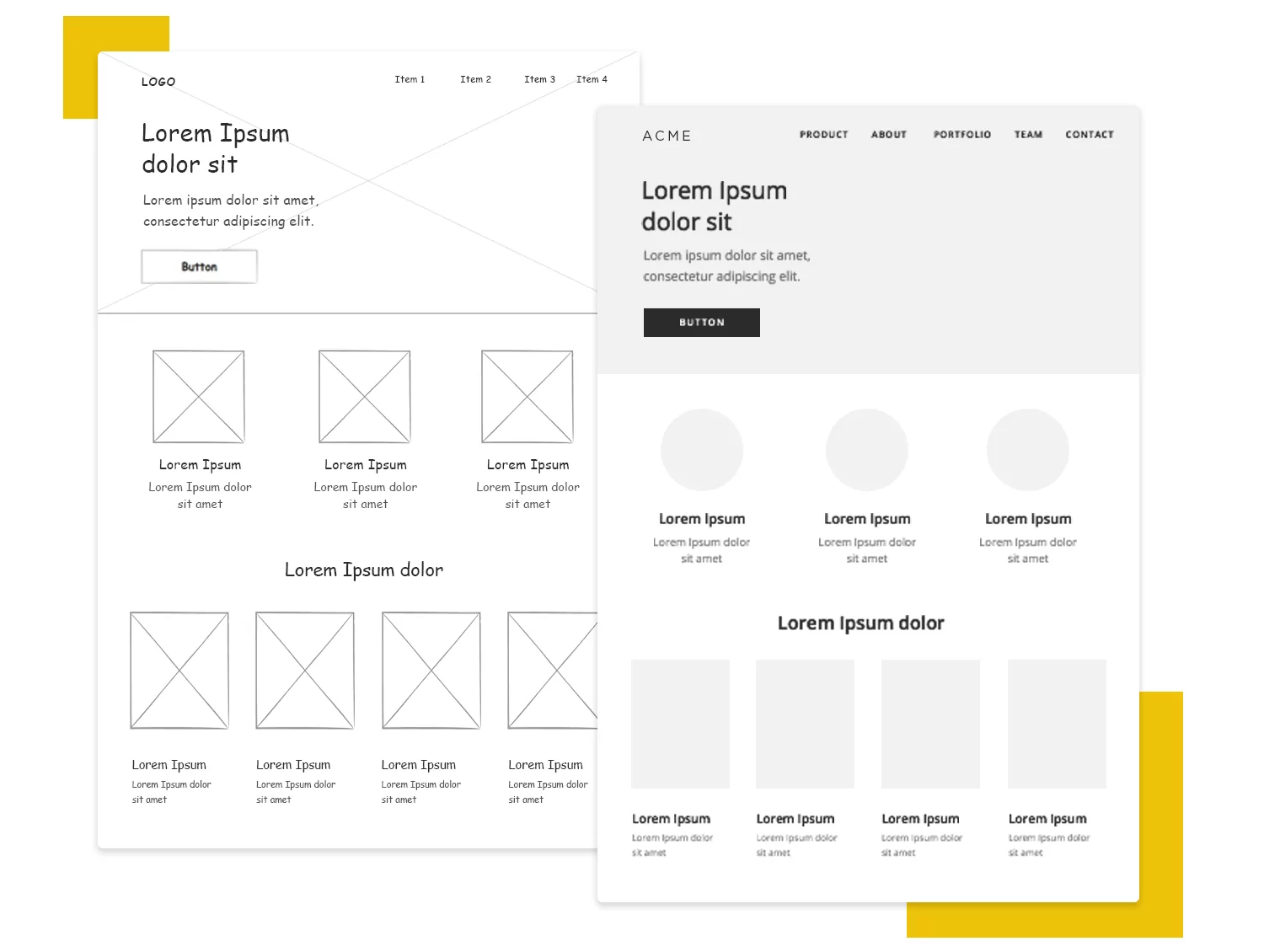
what is the wireframe?
- A wireframe is a simple sketch of the key
information that needs to go on each page of a
site. It shows the hierarchy of the information
and how much space it might require.
[
 ]
]
introduction of java script :
why use java script ?
- use to interactive and dynamic website.
[
 ]
]
the a b c of programming
what is the script and how to create one ?
- A script is a series of instructions that the computer can follow in order to achieve a goal.
- Each time the script runs, it might only use a subset of
all the instructions.
how to computer fit in with the world around them ?
- opject and operator .
- Each object can have its own:
• Properties
• Events
• Method
what is the event ?
- There are common ways in which people interact
with each type of object. For example, in a car a
driver will typically use at least two pedals. The car
has been designed to respond differently when the
driver interacts with each of the different pedals.
WHAT IS A METHOD?
-
Methods typically represent how people (or other things) interact with an object in the real world.
- example:
- document.write(“good afternoon”);