forms:
why the form?
- The best known form on the web is probably
the search box that sits right in the middle of
Google’s homepage.
notes:
-
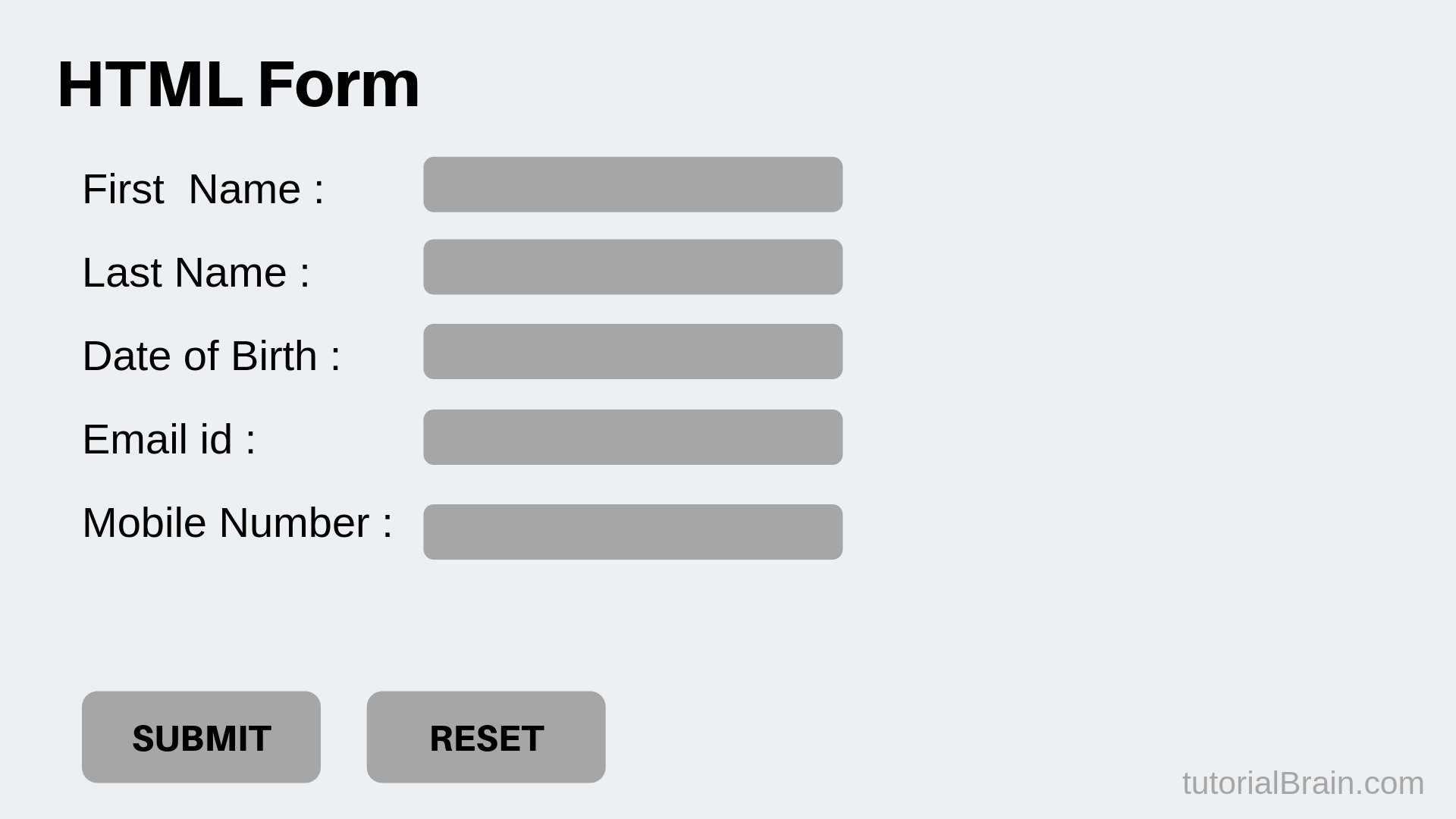
collect information from visitors you will need a form, which lives inside a form element.
- Information from a form is sent in name/value pairs.
-Each form control is given a name, and the text the user types in or the values of the options they select are sent to the server.
- HTML5 introduces new form elements which make it easier for visitors to fill in forms.
[ ]
]
list and table and form:
-
List markers can be given different appearances using the list-style-type and list-style image properties.
-
Table cells can have different borders and spacing in different browsers, but there are properties you can use to control them and make them more consistent.
-
Forms are easier to use if the form controls are vertically aligned using CSS.
-
Forms benefit from styles that make them feel more interactive.
[ ]
]
javascript event:
what is event?
- HTML events are “things” that happen to HTML elements.
When JavaScript is used in HTML pages, JavaScript can “react” on these events.
What can JavaScript Do?
-
Event handlers can be used to handle and verify user input, user actions, and browser actions:
-
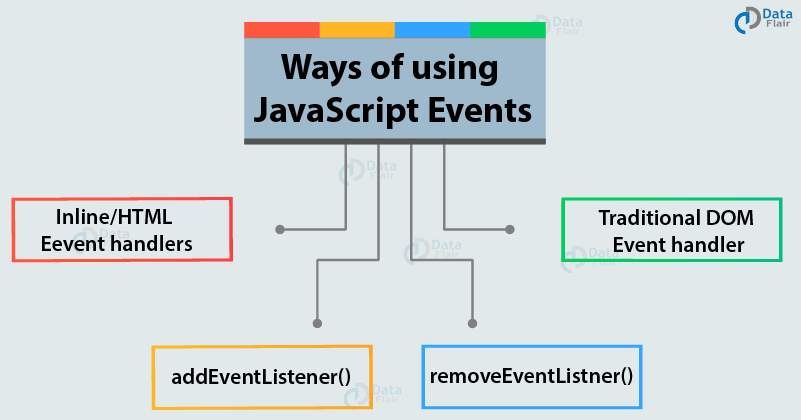
Things that should be done every time a page loads Things that should be done when the page is closed Action that should be performed when a user clicks a button Content that should be verified when a user inputs data And more … Many different methods can be used to let JavaScript work with events:
HTML event attributes can execute JavaScript code directly HTML event attributes can call JavaScript functions You can assign your own event handler functions to HTML elements You can prevent events from being sent or being handled
[ ]
]
[ ]
]
[ ]
]