layout css:
-
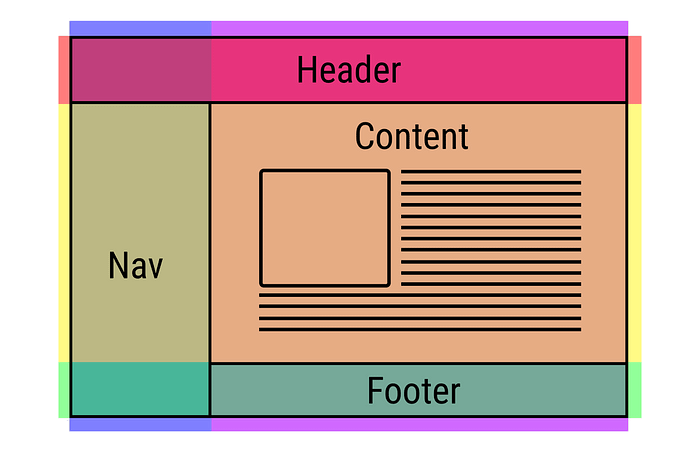
div elements are often used as containing elements to group together sections of a page.
-
Browsers display pages in normal flow unless you specify relative, absolute, or fixed positioning.
-
The float property moves content to the left or right of the page and can be used to create multi-column layouts. (Floated items require a defined width.)
-
Pages can be fixed width or liquid (stretchy) layouts.
-
Designers keep pages within 960-1000 pixels wide, and indicate what the site is about within the top 600 pixels (to demonstrate its relevance without scrolling).
-
Grids help create professional and flexible designs.
-
CSS Frameworks provide rules for common tasks.
-
You can include multiple CSS files in one page
 ]
]
what is position in css?
 ]
]
what is the float and clear in css?
 ]
]
what is screen resolution?
- Resolution refers to the number of dots a screen shows per inch. Some devices have a higher resolution than desktop computers and most operating systems allow users to adjust the resolution of their screens.
page size:
- screen sizes and display resolutions vary so much, web designers often try to create pages of around 960-1000 pixels wide (since most users will be able to see designs this wide on their screens
what is Fixed Width Layouts?
- Fixed width layout designs do not change size as the user increases or decreases the size of their browser window. Measurements tend to be given in pixels.
what is the Liquid Layouts?
- Liquid layout designs stretch and contract as the user increases or decreases the size of their browser window. They tend to use percentages