links:
 ]
]
what is the link?
- Links are created using the a
element which has an attribute
called href. The value of the
href attribute is the page that
you want people to go to when
they click on the link.
notes:
- Links are created using the taq a element.
- The taq a element uses the href attribute to indicate the page you are linking to.
- If you are linking to a page within your own site, it is best to use relative links rather than qualified URLs.
- You can create links to open email programs with an email address in the “to” field.
- You can use the id attribute to target elements within
a page that can be linked to.
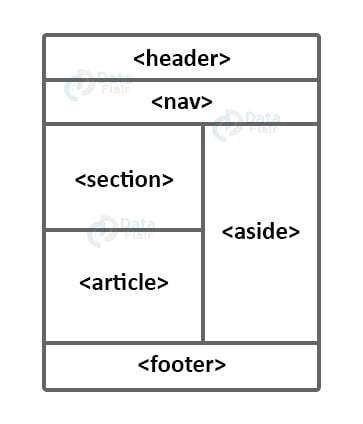
layout:
- div elements are often used as containing elements to group together sections of a page.
- Browsers display pages in normal flow unless you specify relative, absolute, or fixed positioning.
- The float property moves content to the left or right of the page and can be used to create multi-column layouts. (Floated items require a defined width.)
- Pages can be fixed width or liquid (stretchy) layouts.
- Designers keep pages within 960-1000 pixels wide, and indicate what the site is about within the top 600 pixels (to demonstrate its relevance without scrolling).
- Grids help create professional and flexible designs.
- CSS Frameworks provide rules for common tasks.
- You can include multiple CSS files in one page.
 ]
]
WHAT IS A FUNCTION?
- Functions let you group a series of statements together to perform a
specific task. If different parts of a script repeat the same task, you can
reuse the function (rather than repeating the same set of statements).
declaring function :
]
IMMEDIATELY INVOKED FUNCTION EXPRESSIONS:
- This way of writing a function is used in several different situations.
Often functions are used to ensure that the variable names do not conflict
with each other (especially if the page uses more than one script).
Reasons for Pair Programming:
Why pair program?
- Greater efficiency
- Engaged collaboration
- Learning from fellow students
- Social skills
- Job interview readiness
- Work environment readiness
 ]
]